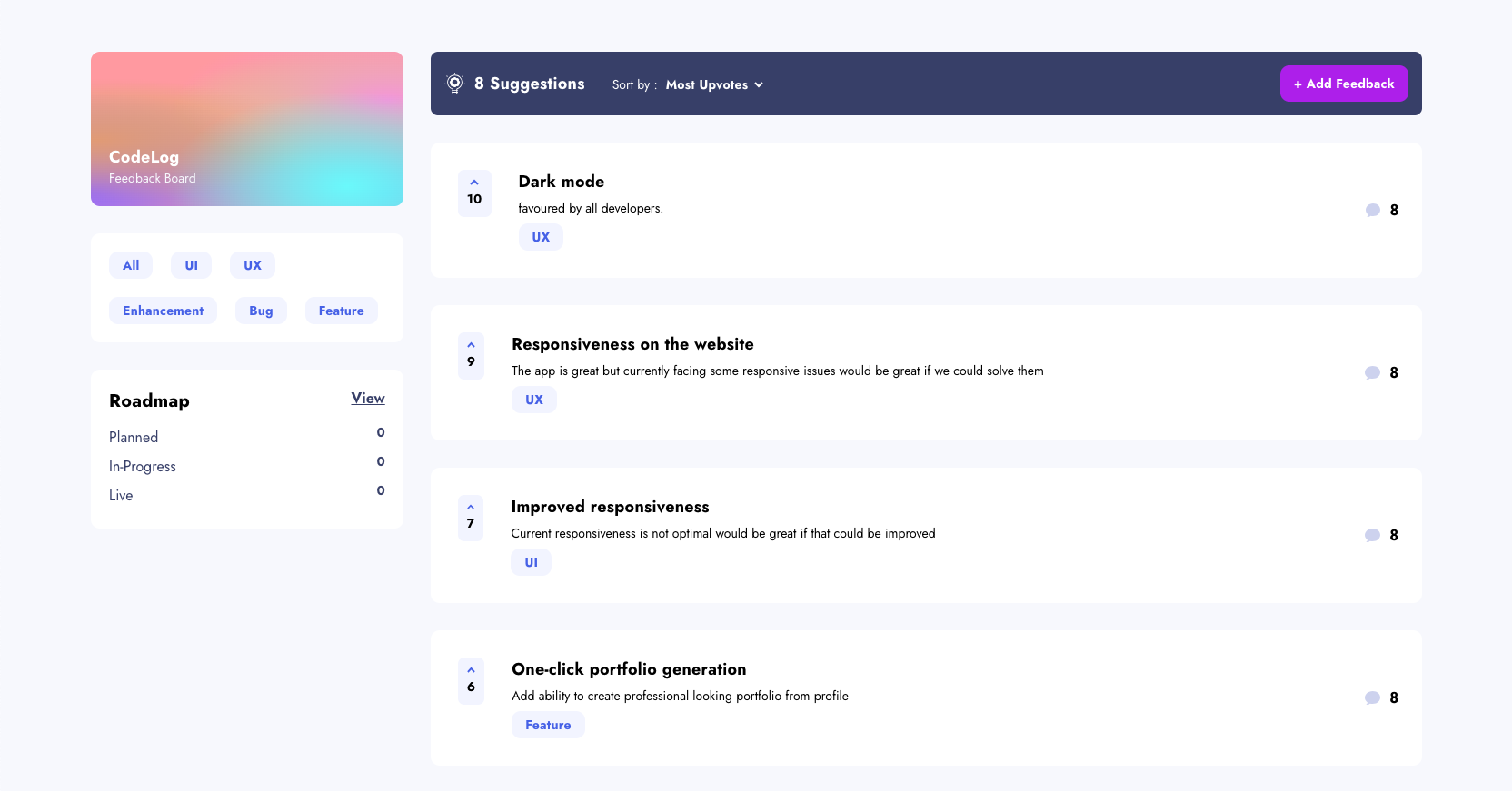
CodeLog

Wouldn't it be cool if there was a single place where the development team could come together and track the growth of their project ?
This is what you get with CodeLog where the developers can log their insight for project growth and share their learnings to improve the project.
Core Functionalities
Users should be able to:
- Create, read, update, and delete product feedback requests
- Receive form validations when trying to create/edit feedback requests
- Sort suggestions by most/least upvotes
- Filter suggestions by category
- View the optimal layout for the app depending on the device's screen size
- See hover states for all interactive elements on the page
My Role
As a full-stack developer, I developed both the frontend and backend for the project to come to life.
Technologies
For this project, I decided to use the following technologies to learn these technologies in depth.
Frontend
- Angular 17
- NgRx (state management)
- Jasmine / Karma (Testing)
- RxJS(instead of Promises for Async programming)
- Vanilla CSS
- Media Queries for Responsive UI
- Vercel.com (hosting)
Backend
- Express with Typescript
- Prisma ORM
- Jest / SuperTest (Testing)
- JSON Web Token(Authentication)
- Render.com (hosting)
Pain Points
Basic Knowledge of NgRx
In my previous projects I had rarely made full use of NgRx for state management. While I have good experience with Redux the NgRx way of doing things in Angular was new to me.
Testing with Jasmine and Karma
While I have previously used Jest in several React projects. Testing Angular was not something I had fully dived into.
Spotlights
♥️ NgRx
This project was an eye-opener to how using the NgRx paradigm allowed me to keep components lean. I am mostly just dispatching actions and everything is happening in the background.
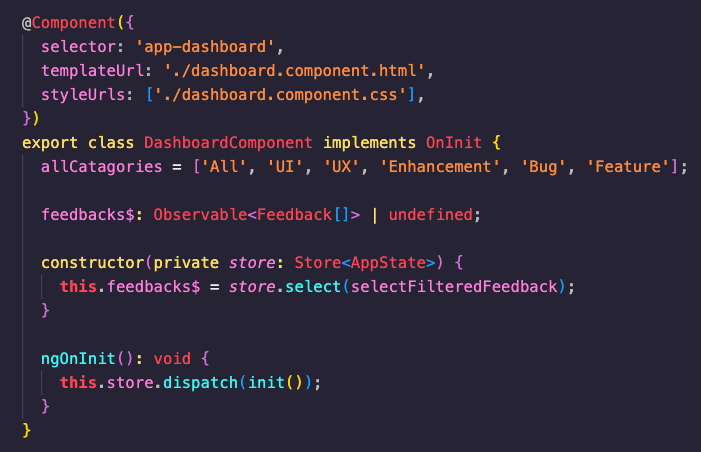
For Instance, here is the dashboard component that fetches all the feedback when the app loads. All I needed to do was to dispatch init() that would trigger the effects and load the database to the store (all of which is happening the effects far away from this component) the only thing I am concerned with is using the necessary selector which will load the data for me as an observable which I am showing in the view using async pipe.

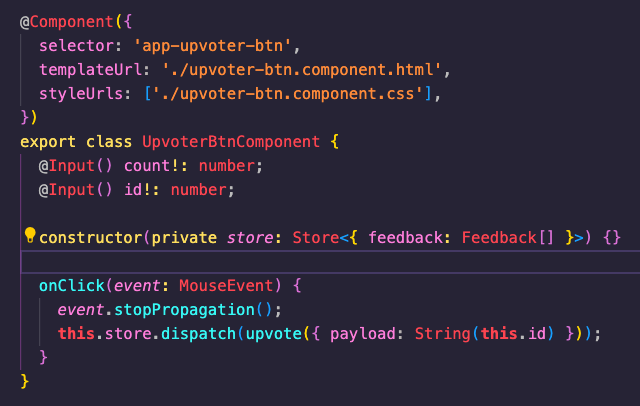
Similarly, in the upvote button, I am triggering the dispatch with the payload, and that's it.

This separation of concerns is not just powerful but simply beautiful to implement 😊
🪄 Selectors
This project gave me a good opportunity to play around with Effects and Selectors. In particular, I was impressed with how elegantly it is possible to fetch data from the store and for each unique case.
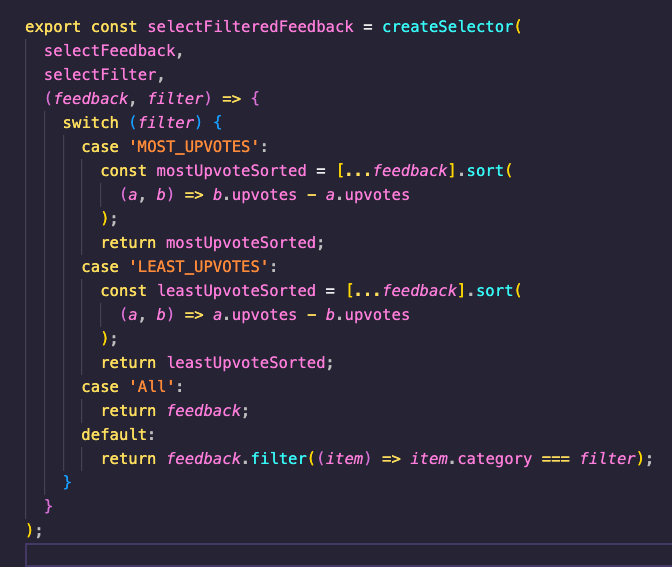
In the screenshot below you can see the selectFilteredFeedback Selector that allows me to combine the result of two existing selectors using them as arguments to create a function that based on the filter applied by the user allows the result to be streamlined for reach case accordingly.

And the best part is this logic is separated from the component 💪
Current Status
The project is still in progress some of the features that I am currently working on are mentioned below:
- Add authentication
- Add comments and replies to a product feedback request.
- Sort suggestions by most/least upvotes and most/least comments
Lesson Learned
The project so far has allowed to me polish my full-stack development skills. I have gained a deeper understanding of state management with NgRx. It was difficult to wrap my head around the several moving pieces working together i.e. actions, reducers, effects, selectors not to mention working the RxJS Streams that present their difficulties.
However, I have come to appreciate how these moving pieces allow a strong separation of concern resulting in better management of state and leaner components. I have thoroughly enjoyed building the app so far and look forward to adding the authentication to fully complete it.
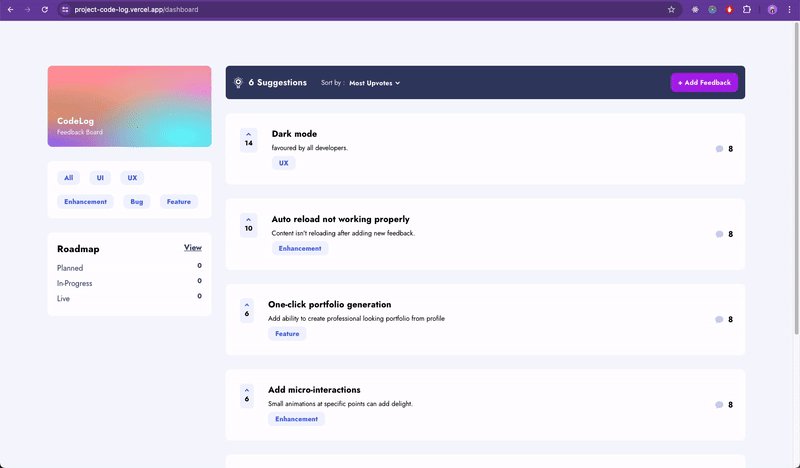
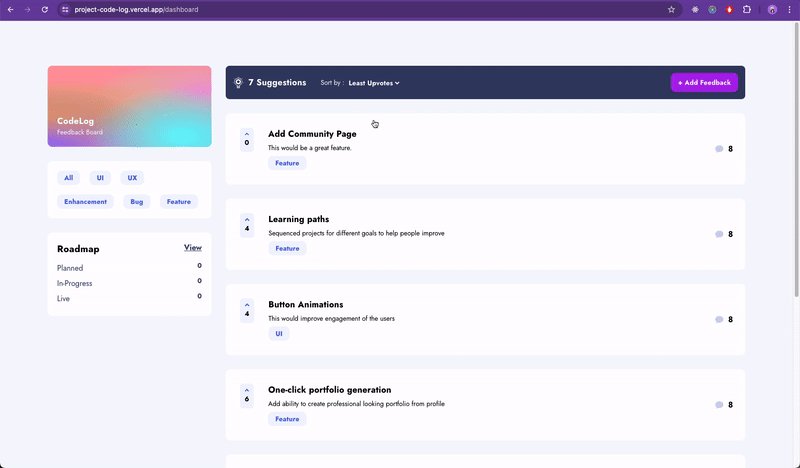
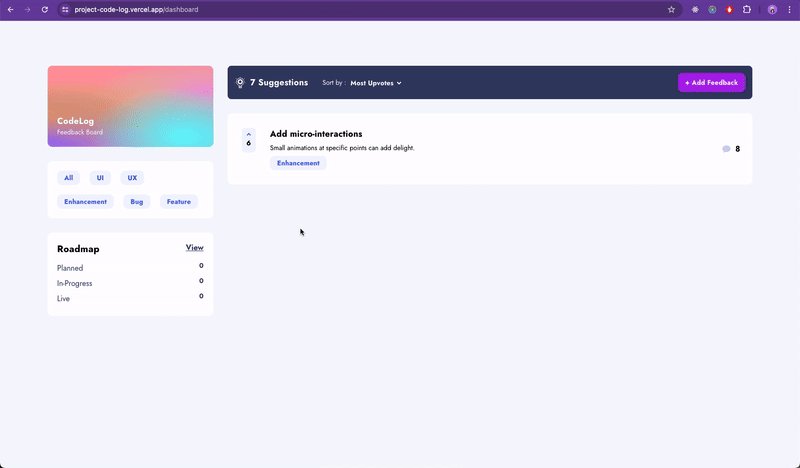
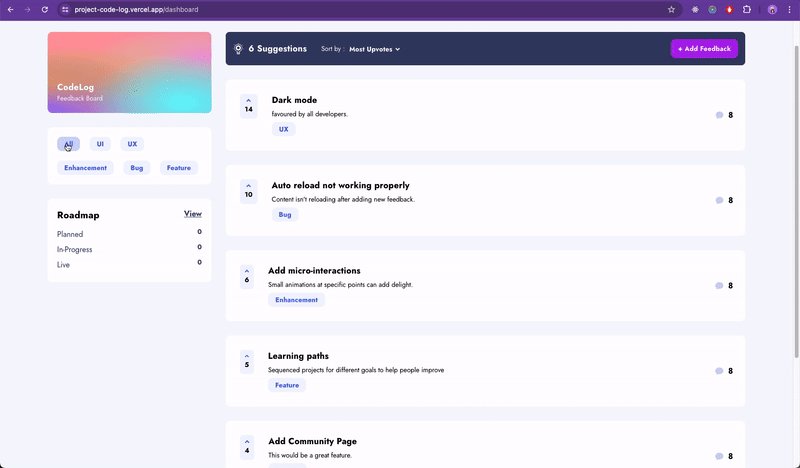
In Action
Here is a short GIF I put together for you to see the application in action.

You can check out the live demo below.
🔗 Demo