Destination Annapurna

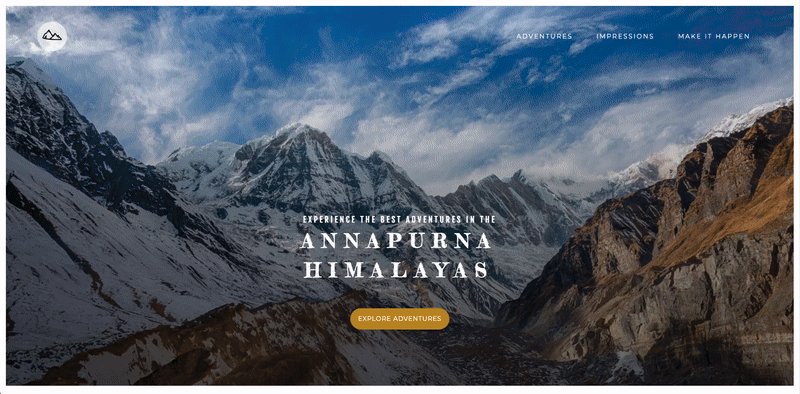
Nepal is adventure destination from travelers from all over the world. The Annapurna Range is top destination for trekkers after the Everest region. This prototype website was aimed to create a vibrant webpage that focuses of introducing Annapurna's with beautiful pictures and show the users the various trips that are available to join. I designed and build the website.
My Role
As a solo developer and designer, I worked on all stages of designing and building the landing page.

Challenges
Design Overhead
I had truly underestimated the time it takes to create a good design, visiting similar sites for inspiration choosing the various fonts to be used not to mention getting relevant hi-quality images all this took quite sometime before the first line of quote could be written.
CSS Structure
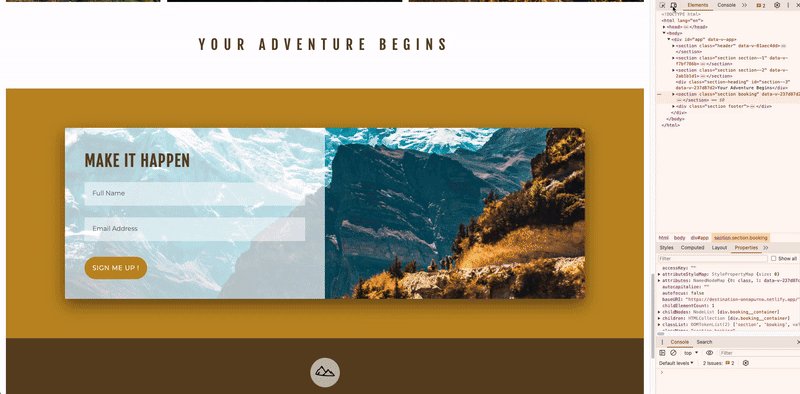
Since I wasn't making use of a CSS library and writing all the styles, the styles grew very quickly and needed to be managed quite well.
Spotlight
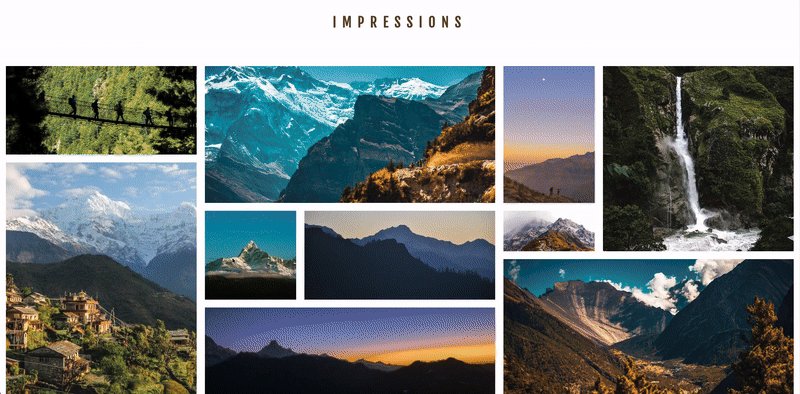
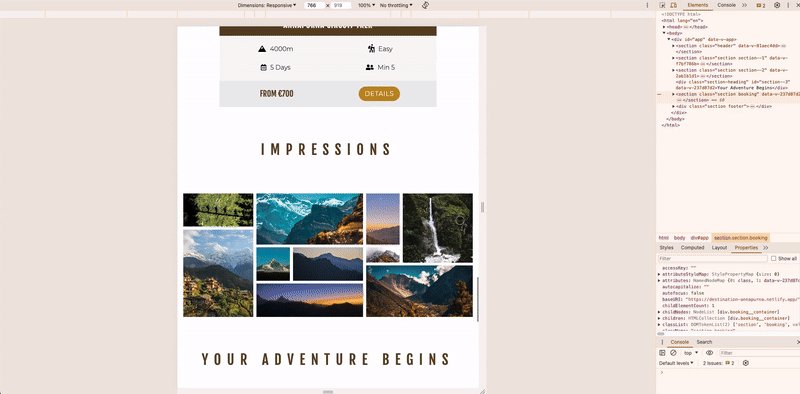
The photo gallery that I created using grid along with hover animations that scales the images that makes it pop when the mouse goes over it came out really nice. The hovers animations on buttons bring the landing page to life and the page is responsive while designed with desktop first approach.

Learnings
Though it was tough was write all the styling I quite enjoyed it this project get me the opportunity to apply all the standard styling needs in web projects. In particular, I liked making use of both flex-box and grid to reach the desired result.
I was also able to integrate SASS along with Block Element Modifier(BEM) naming convention for my CSS classes which worked excellently with the class nesting feature that is available with SASS.
I liked that in Vue styles stay on the same page as the template. Of course, this means that each component file is quite lengthy but still I appreciate not having to switch between styles.
Please check out the deployed project in the link below.